Angular Sidebar Menu Routing . angular router link active nested menu. This skill is essential for web developers seeking to enhance the usability. Modified 4 years, 3 months ago. Asked 5 years, 10 months ago. include routing and set scss as the stylesheet format when prompted. in this article i'm going to walk you through creating a truly responsive sidebar navigation menu in angular using the angular material library. in this post, we explore the creation of a resizable sidebar navigation, also known as a “sidenav,” using angular. You’ll also want to import routermodule in your appmodule imports. in this tutorial, i’ll show you how to create a completely responsive sidebar navigation menu in angular using.
from devdactic.com
You’ll also want to import routermodule in your appmodule imports. angular router link active nested menu. include routing and set scss as the stylesheet format when prompted. This skill is essential for web developers seeking to enhance the usability. in this post, we explore the creation of a resizable sidebar navigation, also known as a “sidenav,” using angular. in this article i'm going to walk you through creating a truly responsive sidebar navigation menu in angular using the angular material library. Modified 4 years, 3 months ago. Asked 5 years, 10 months ago. in this tutorial, i’ll show you how to create a completely responsive sidebar navigation menu in angular using.
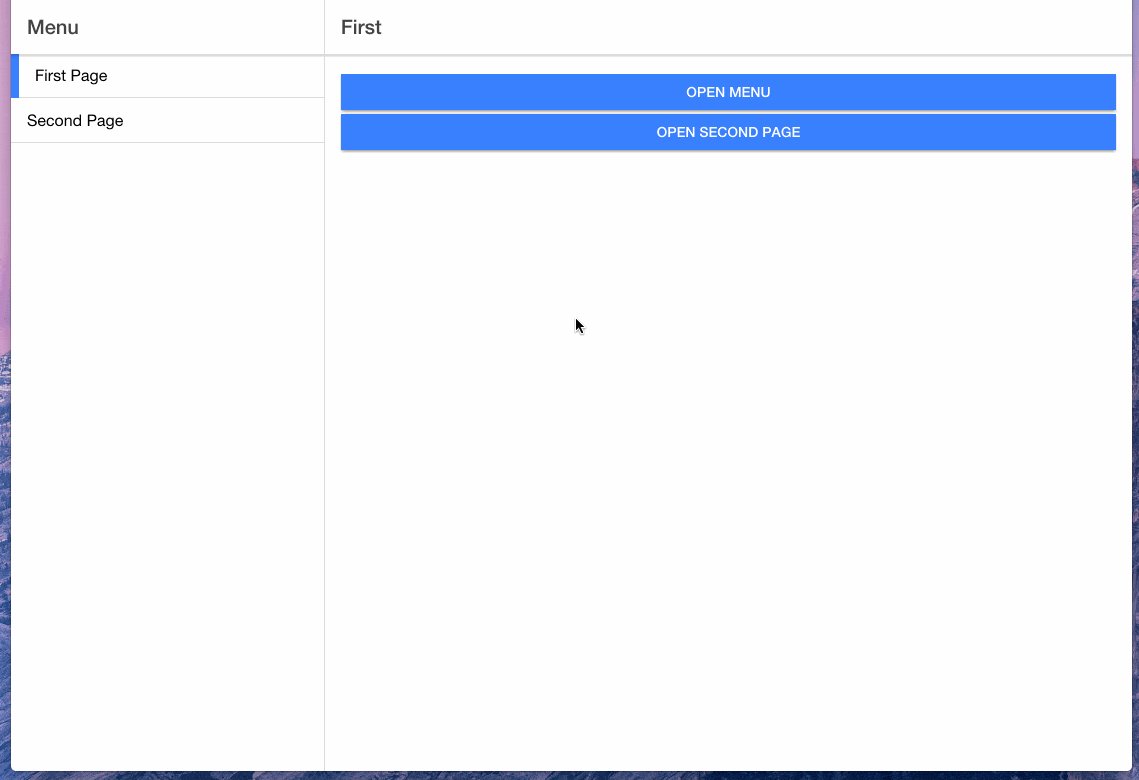
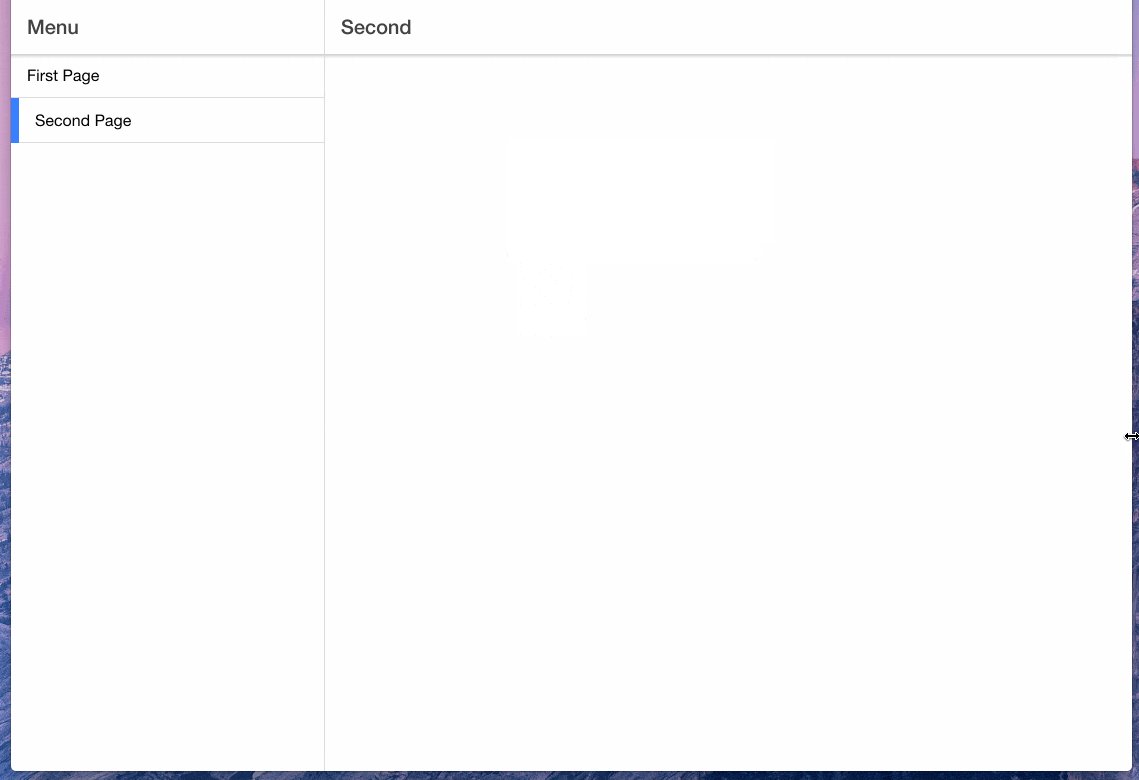
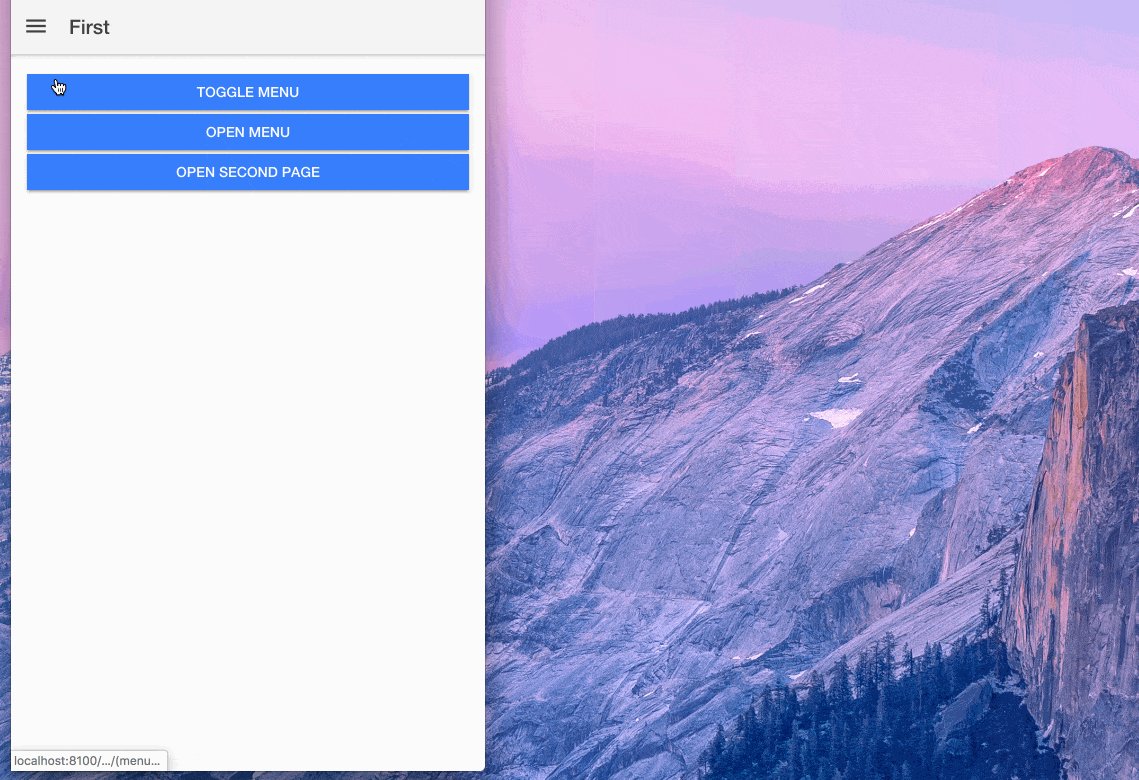
Understanding Angular Routing in Ionic Apps Devdactic
Angular Sidebar Menu Routing in this post, we explore the creation of a resizable sidebar navigation, also known as a “sidenav,” using angular. in this post, we explore the creation of a resizable sidebar navigation, also known as a “sidenav,” using angular. You’ll also want to import routermodule in your appmodule imports. angular router link active nested menu. This skill is essential for web developers seeking to enhance the usability. in this article i'm going to walk you through creating a truly responsive sidebar navigation menu in angular using the angular material library. include routing and set scss as the stylesheet format when prompted. Asked 5 years, 10 months ago. Modified 4 years, 3 months ago. in this tutorial, i’ll show you how to create a completely responsive sidebar navigation menu in angular using.
From dxotbudqi.blob.core.windows.net
Side Navigation Bar In Angular 8 Example at Dawn Mericle blog Angular Sidebar Menu Routing You’ll also want to import routermodule in your appmodule imports. in this article i'm going to walk you through creating a truly responsive sidebar navigation menu in angular using the angular material library. angular router link active nested menu. in this post, we explore the creation of a resizable sidebar navigation, also known as a “sidenav,” using. Angular Sidebar Menu Routing.
From codecanyon.net
Responsive Angular Sidebar Navigation Menu by logicalstack CodeCanyon Angular Sidebar Menu Routing include routing and set scss as the stylesheet format when prompted. Asked 5 years, 10 months ago. in this article i'm going to walk you through creating a truly responsive sidebar navigation menu in angular using the angular material library. angular router link active nested menu. This skill is essential for web developers seeking to enhance the. Angular Sidebar Menu Routing.
From dxonrwzne.blob.core.windows.net
Create Side Navigation Bar In Angular at Paul Peachey blog Angular Sidebar Menu Routing Modified 4 years, 3 months ago. angular router link active nested menu. include routing and set scss as the stylesheet format when prompted. This skill is essential for web developers seeking to enhance the usability. You’ll also want to import routermodule in your appmodule imports. in this article i'm going to walk you through creating a truly. Angular Sidebar Menu Routing.
From www.youtube.com
Angular 10 Sidebar Responsive Template YouTube Angular Sidebar Menu Routing Modified 4 years, 3 months ago. in this article i'm going to walk you through creating a truly responsive sidebar navigation menu in angular using the angular material library. in this tutorial, i’ll show you how to create a completely responsive sidebar navigation menu in angular using. This skill is essential for web developers seeking to enhance the. Angular Sidebar Menu Routing.
From www.devwares.com
How to create a Angular Bootstrap Sidebar Angular Sidebar Menu Routing Asked 5 years, 10 months ago. in this post, we explore the creation of a resizable sidebar navigation, also known as a “sidenav,” using angular. This skill is essential for web developers seeking to enhance the usability. angular router link active nested menu. in this article i'm going to walk you through creating a truly responsive sidebar. Angular Sidebar Menu Routing.
From blog.khophi.co
Angular Material 2 Responsive Sidebar Menu Navigation KhoPhi's Blog Angular Sidebar Menu Routing This skill is essential for web developers seeking to enhance the usability. angular router link active nested menu. You’ll also want to import routermodule in your appmodule imports. in this tutorial, i’ll show you how to create a completely responsive sidebar navigation menu in angular using. Modified 4 years, 3 months ago. include routing and set scss. Angular Sidebar Menu Routing.
From dxoadrsnq.blob.core.windows.net
Create Sidebar In Angular at Keri Jones blog Angular Sidebar Menu Routing in this post, we explore the creation of a resizable sidebar navigation, also known as a “sidenav,” using angular. This skill is essential for web developers seeking to enhance the usability. include routing and set scss as the stylesheet format when prompted. Asked 5 years, 10 months ago. in this tutorial, i’ll show you how to create. Angular Sidebar Menu Routing.
From github.com
How to make a dynamic sidebar menu? · Issue 107 · coreui/coreuifreeangularadmintemplate Angular Sidebar Menu Routing Asked 5 years, 10 months ago. Modified 4 years, 3 months ago. include routing and set scss as the stylesheet format when prompted. angular router link active nested menu. This skill is essential for web developers seeking to enhance the usability. You’ll also want to import routermodule in your appmodule imports. in this post, we explore the. Angular Sidebar Menu Routing.
From code.market
Responsive Angular Sidebar Navigation Menu code.market Angular Sidebar Menu Routing include routing and set scss as the stylesheet format when prompted. angular router link active nested menu. Asked 5 years, 10 months ago. You’ll also want to import routermodule in your appmodule imports. in this tutorial, i’ll show you how to create a completely responsive sidebar navigation menu in angular using. This skill is essential for web. Angular Sidebar Menu Routing.
From codecanyon.net
Responsive Angular Sidebar Navigation Menu by logicalstack CodeCanyon Angular Sidebar Menu Routing angular router link active nested menu. in this post, we explore the creation of a resizable sidebar navigation, also known as a “sidenav,” using angular. in this tutorial, i’ll show you how to create a completely responsive sidebar navigation menu in angular using. This skill is essential for web developers seeking to enhance the usability. in. Angular Sidebar Menu Routing.
From codesandbox.io
angularsidebarmenu Codesandbox Angular Sidebar Menu Routing include routing and set scss as the stylesheet format when prompted. angular router link active nested menu. in this article i'm going to walk you through creating a truly responsive sidebar navigation menu in angular using the angular material library. This skill is essential for web developers seeking to enhance the usability. in this post, we. Angular Sidebar Menu Routing.
From devdactic.com
Understanding Angular Routing in Ionic Apps Devdactic Angular Sidebar Menu Routing This skill is essential for web developers seeking to enhance the usability. in this tutorial, i’ll show you how to create a completely responsive sidebar navigation menu in angular using. angular router link active nested menu. in this post, we explore the creation of a resizable sidebar navigation, also known as a “sidenav,” using angular. Asked 5. Angular Sidebar Menu Routing.
From blog.angular-university.io
Angular Router A Complete Guide Angular Sidebar Menu Routing in this post, we explore the creation of a resizable sidebar navigation, also known as a “sidenav,” using angular. This skill is essential for web developers seeking to enhance the usability. in this article i'm going to walk you through creating a truly responsive sidebar navigation menu in angular using the angular material library. angular router link. Angular Sidebar Menu Routing.
From exchangetuts.com
Angular Hide sidebar menu after clicking a menu item Angular Sidebar Menu Routing in this article i'm going to walk you through creating a truly responsive sidebar navigation menu in angular using the angular material library. in this tutorial, i’ll show you how to create a completely responsive sidebar navigation menu in angular using. in this post, we explore the creation of a resizable sidebar navigation, also known as a. Angular Sidebar Menu Routing.
From in.pinterest.com
Responsive Angular Sidebar Navigation Menu by logicalstack Ad Angular, AD, Responsive, Angular Sidebar Menu Routing angular router link active nested menu. Modified 4 years, 3 months ago. in this article i'm going to walk you through creating a truly responsive sidebar navigation menu in angular using the angular material library. You’ll also want to import routermodule in your appmodule imports. Asked 5 years, 10 months ago. in this tutorial, i’ll show you. Angular Sidebar Menu Routing.
From github.com
GitHub TalhaAhrar/AngularSidebarTemplate AngularSidebarTemplate, angular startup Angular Sidebar Menu Routing This skill is essential for web developers seeking to enhance the usability. angular router link active nested menu. Modified 4 years, 3 months ago. Asked 5 years, 10 months ago. in this tutorial, i’ll show you how to create a completely responsive sidebar navigation menu in angular using. include routing and set scss as the stylesheet format. Angular Sidebar Menu Routing.
From www.pinterest.com
Responsive Angular Sidebar Navigation Menu Navigation, Menu layout, Angular Angular Sidebar Menu Routing Asked 5 years, 10 months ago. This skill is essential for web developers seeking to enhance the usability. in this tutorial, i’ll show you how to create a completely responsive sidebar navigation menu in angular using. You’ll also want to import routermodule in your appmodule imports. include routing and set scss as the stylesheet format when prompted. Modified. Angular Sidebar Menu Routing.
From www.concretepage.com
Angular Material Sidebar Menu with Submenu Angular Sidebar Menu Routing include routing and set scss as the stylesheet format when prompted. Modified 4 years, 3 months ago. Asked 5 years, 10 months ago. in this tutorial, i’ll show you how to create a completely responsive sidebar navigation menu in angular using. angular router link active nested menu. This skill is essential for web developers seeking to enhance. Angular Sidebar Menu Routing.